在写OC的UI时,当在不同的机型上运行时,如果只用frame则会导致视图中的控件严重变形,这是因为不同机型的屏幕大小不一样,所以这周学习了masonry,掌握了一些基本用法。
在使用第三方库Masonry之前,需要先安装CocoaPods。
CocoaPods的安装
安装教程
安装好后,创建一个工程“test2”,创建结束后在终端输入以下代码:
cd /Users/haoqianbiao/Desktop/test2
然后在终端输入:
touch PodFile
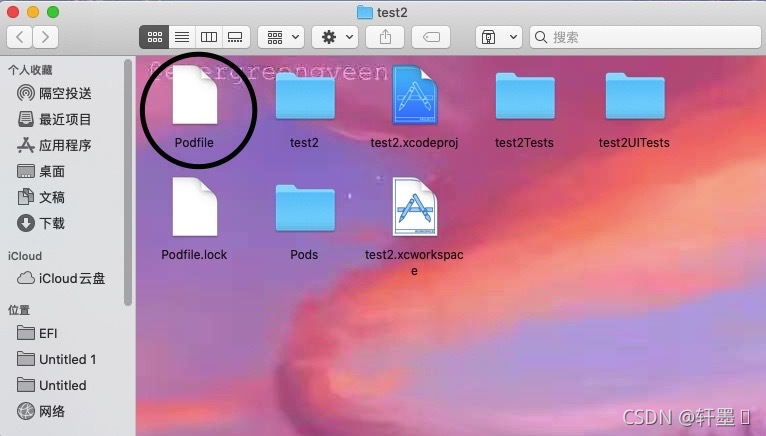
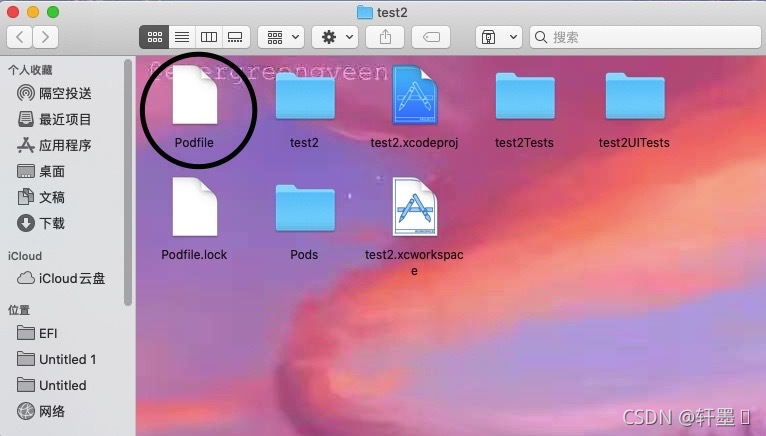
之后我们的文件里就多了一个Podfile的文件

然后在该文件里输入:
platform :ios, '7.0'
target 'test2' do
pod 'Masonry'
end
最后一步是在终端读取PodFile找到相关类库下载并自动集成到项目中,同时生成新的*.xcworkspace文件:
之后就直接打开xcworkspace文件进行编程就可以了。
Masonry的基本使用
三个约束和基础API
/添加新约束
- (NSArray *)mas_makeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
- (NSArray *)mas_updateConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
- (NSArray *)mas_remakeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
equalTo() 参数是对象类型,一般是视图对象或者mas_width这样的坐标系对象
mas_equalTo() 和上面功能相同,参数可以传递基础数据类型对象,可以理解为比上面的API更强大
width() 用来表示宽度,例如代表view的宽度
mas_width() 用来获取宽度的值。和上面的区别在于,一个代表某个坐标系对象,一个用来获取坐标系对象的值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
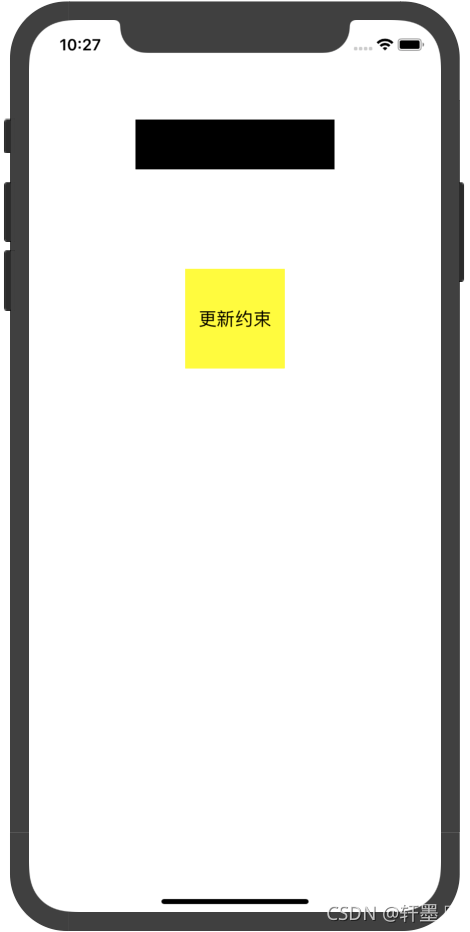
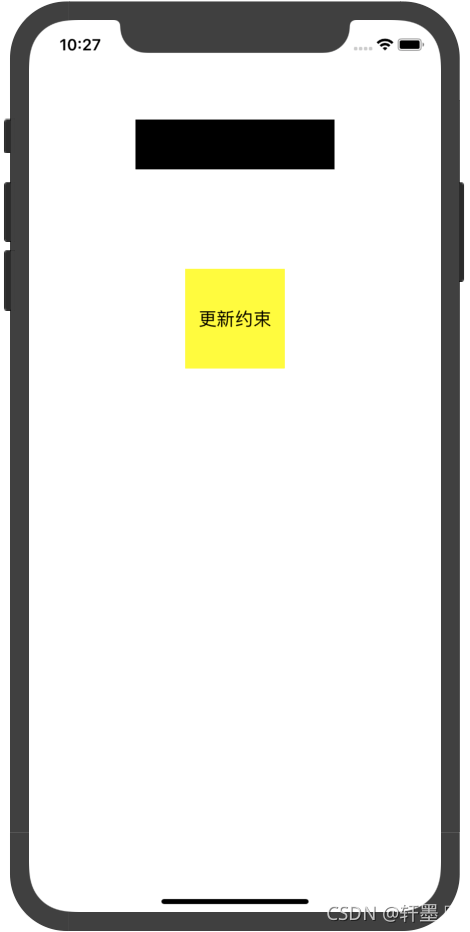
示例:
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* label = [[UILabel alloc] init];
[self.view addSubview:label];
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view);
make.top.equalTo(self.view).offset(100);
make.size.mas_equalTo(CGSizeMake(200, 50));
}];
label.backgroundColor = [UIColor blackColor];
UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom];
[self.view addSubview:button];
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(label);
make.top.equalTo(label.mas_bottom).offset(100);
make.size.mas_equalTo(CGSizeMake(200, 50));
}];
[button setBackgroundColor:[UIColor yellowColor]];
[button setTitle:@"更新约束" forState:UIControlStateNormal];
[button addTarget:self action:@selector(press:) forControlEvents:UIControlEventTouchUpInside];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
}
-(void) press:(UIButton*) btn {
[btn mas_updateConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
效果: