加入小鸟,这个博客结束后游戏基本的逻辑就写好了。
源码和素材可在公众号获取(发送FlappyBird):

主角节点
在我提供的素材中,有bird0_0-2三个图片,这三个图片可以组合成像素鸟拍翅膀的动画。
先将bird0_0拖入Main Camera节点下,名字改成bird0_0,设置位置为(-100,0):

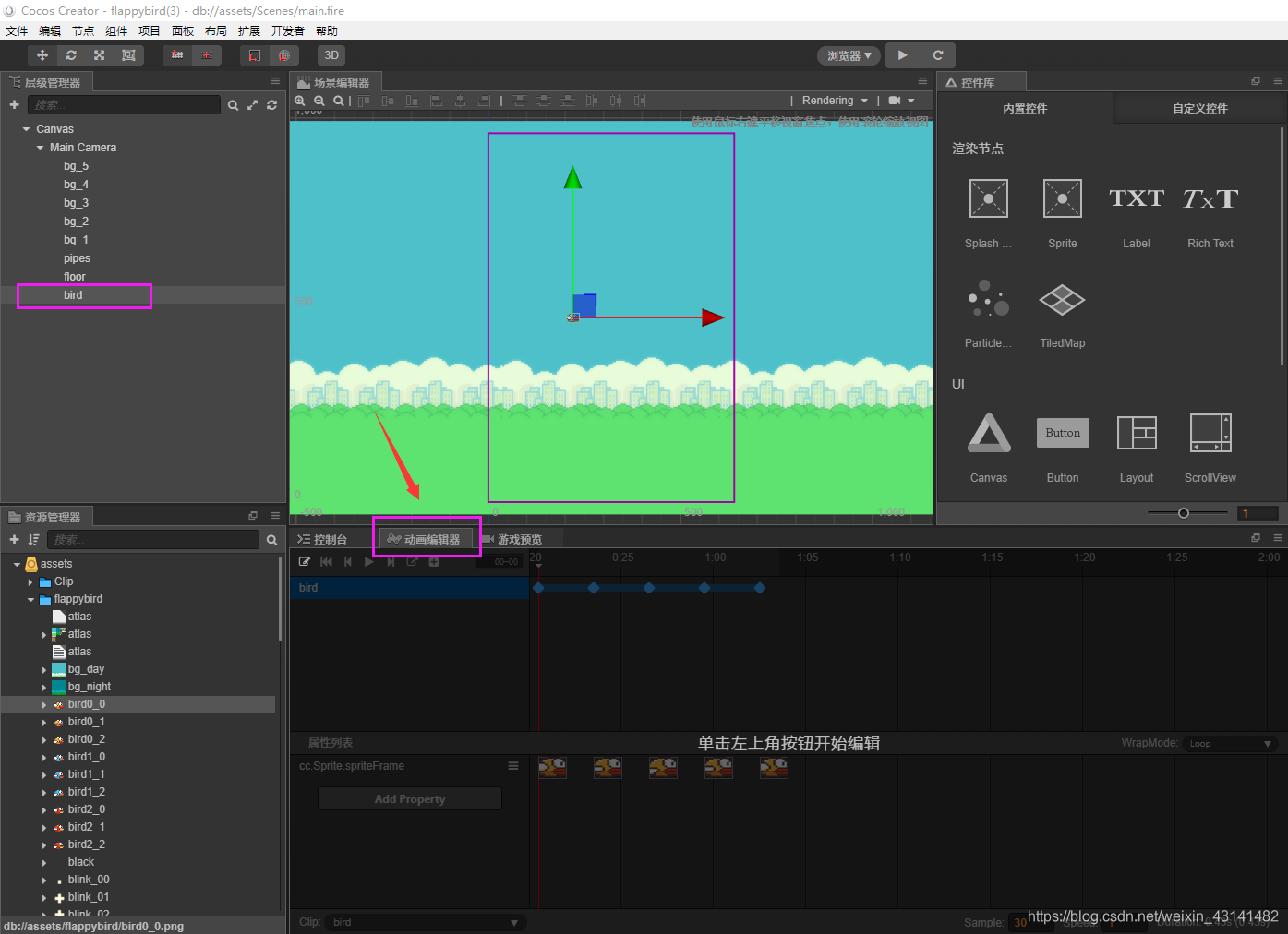
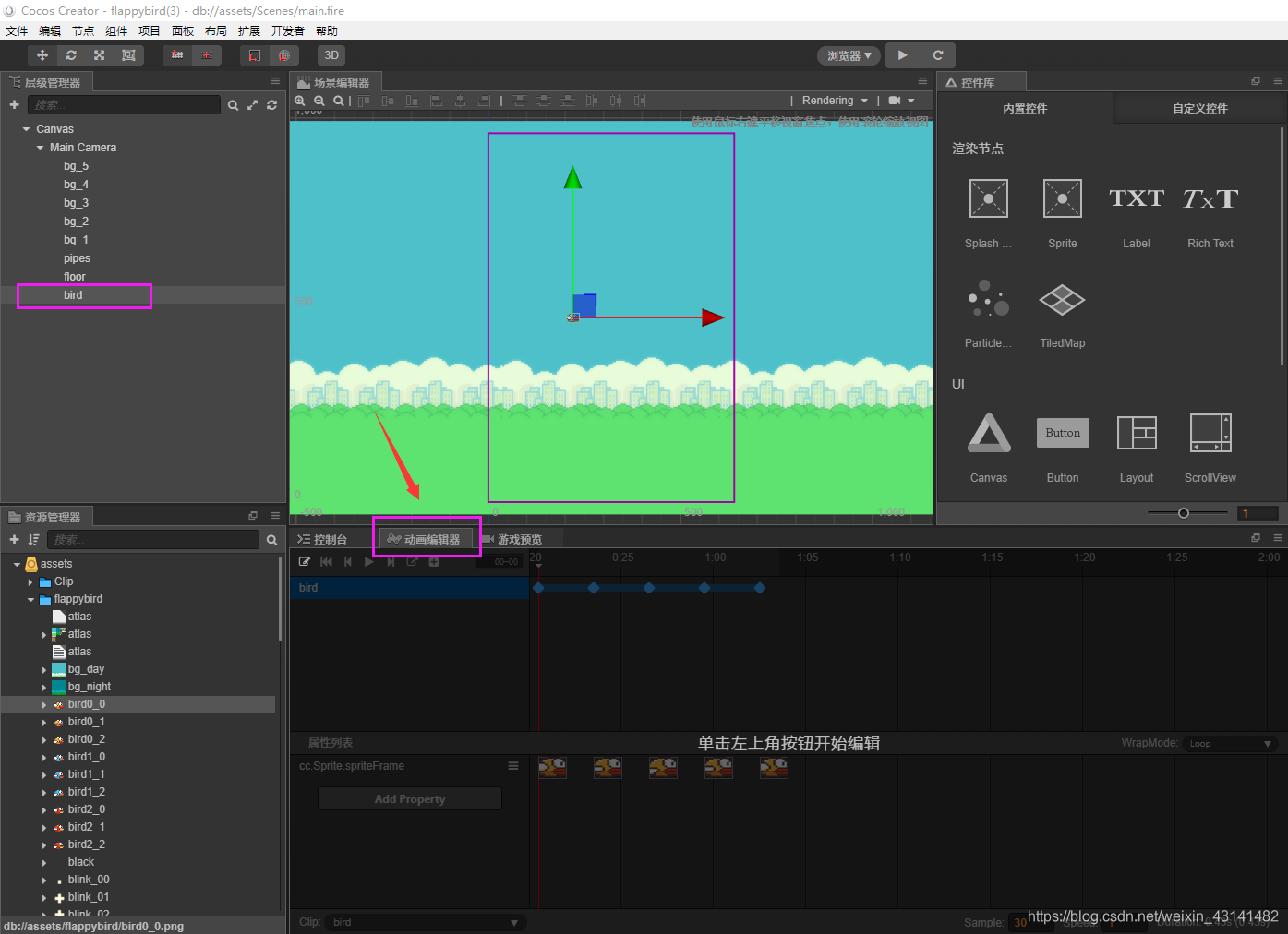
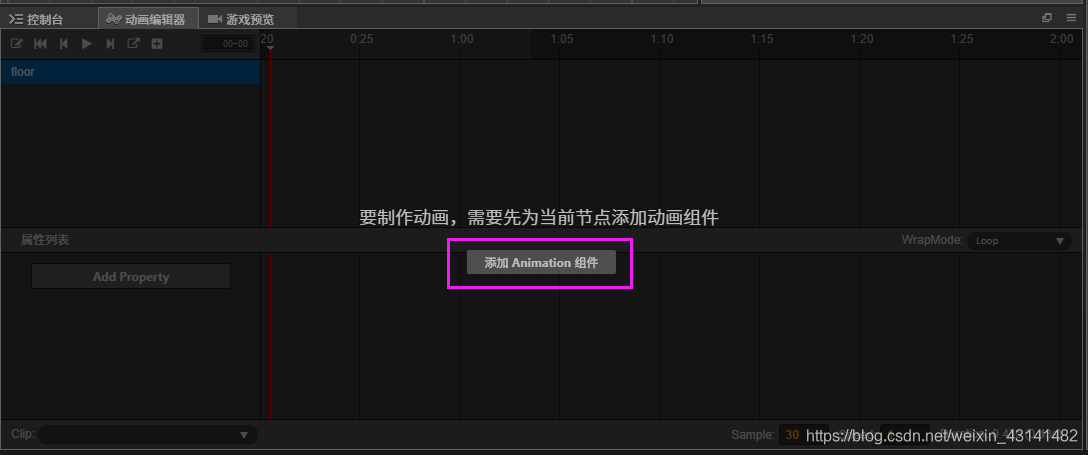
然后开始编辑像素鸟的动画,cocosCreator自带了一个动画编辑器,点击bird节点,点击动画编辑器:

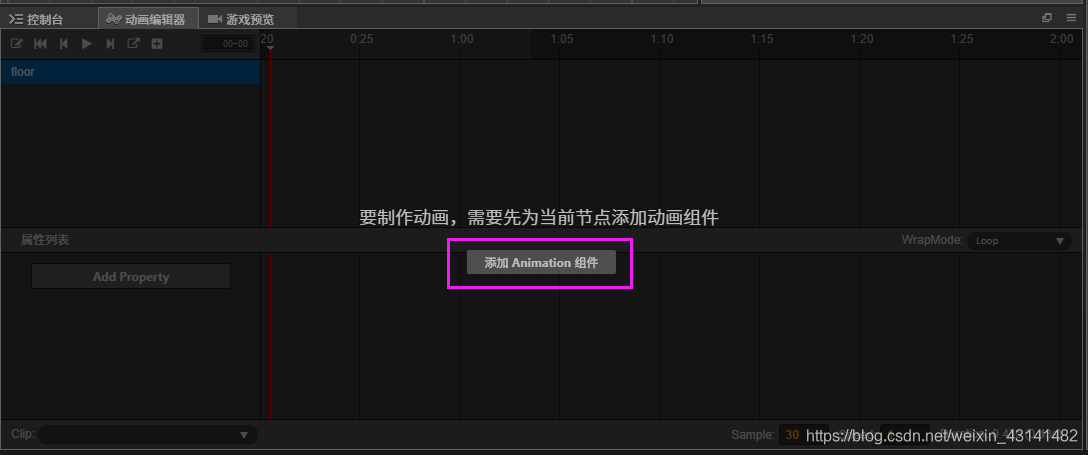
提示应该是:要制作动画,需要添加动画组件之类,点击添加就好:

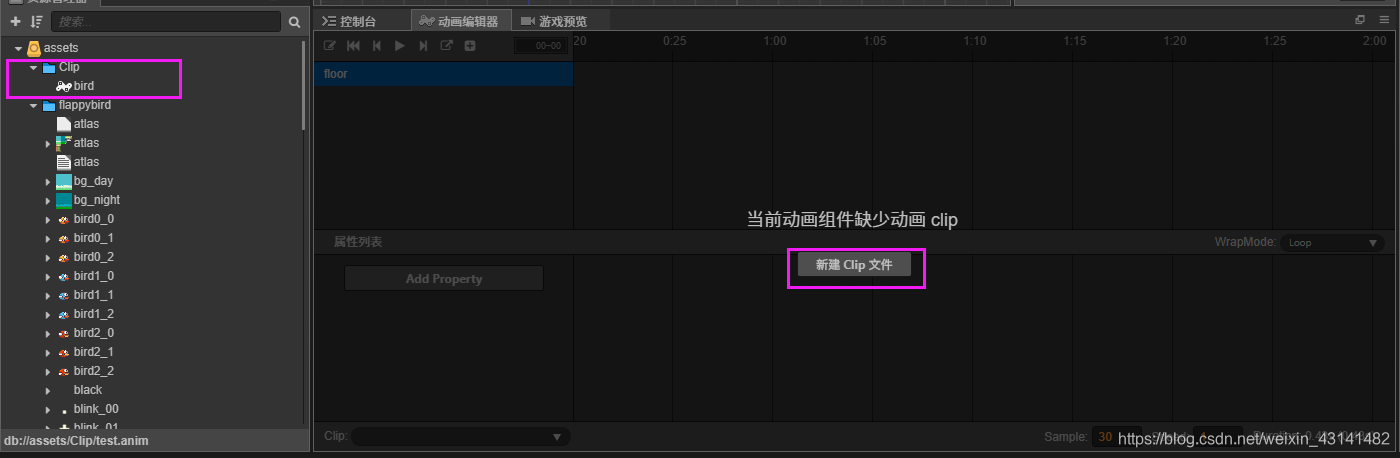
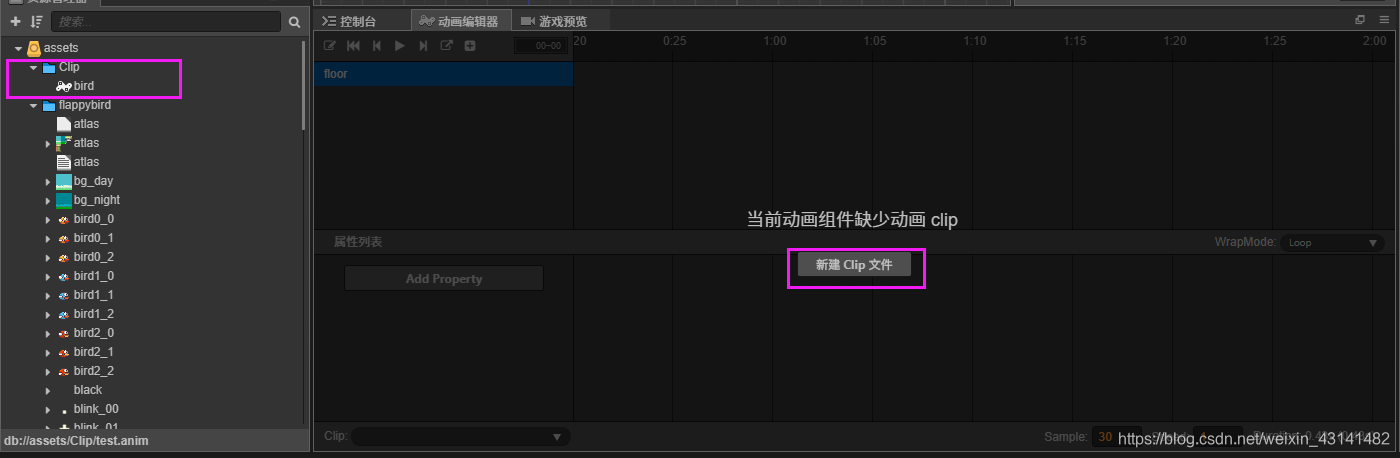
然后会提醒我们缺少动画Clip,先在资源管理器下面新建一个Clip文件夹,专门用于存放Clip文件,然后点击新建Clip,把文件放到新建的Clip文件夹下即可:

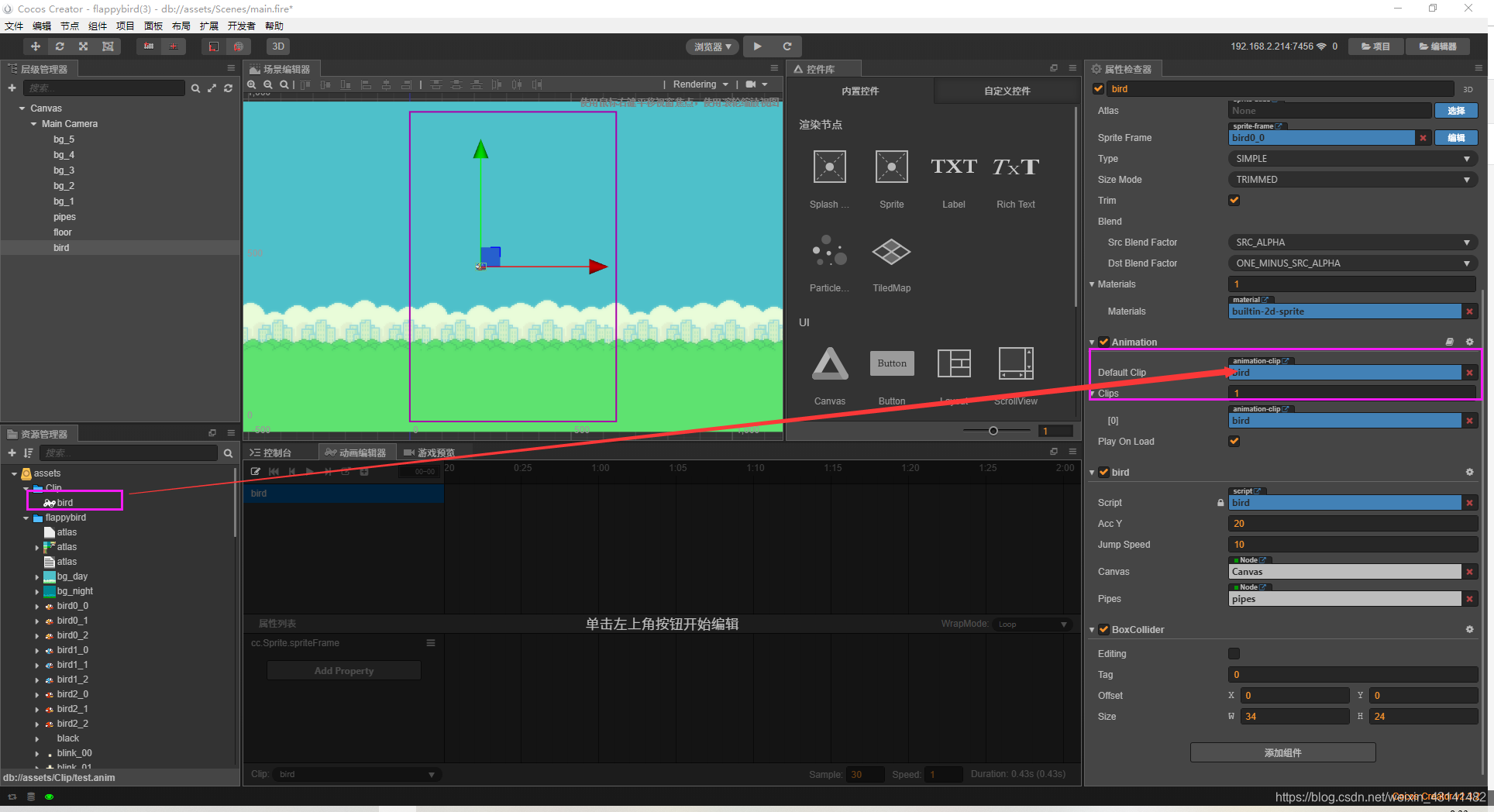
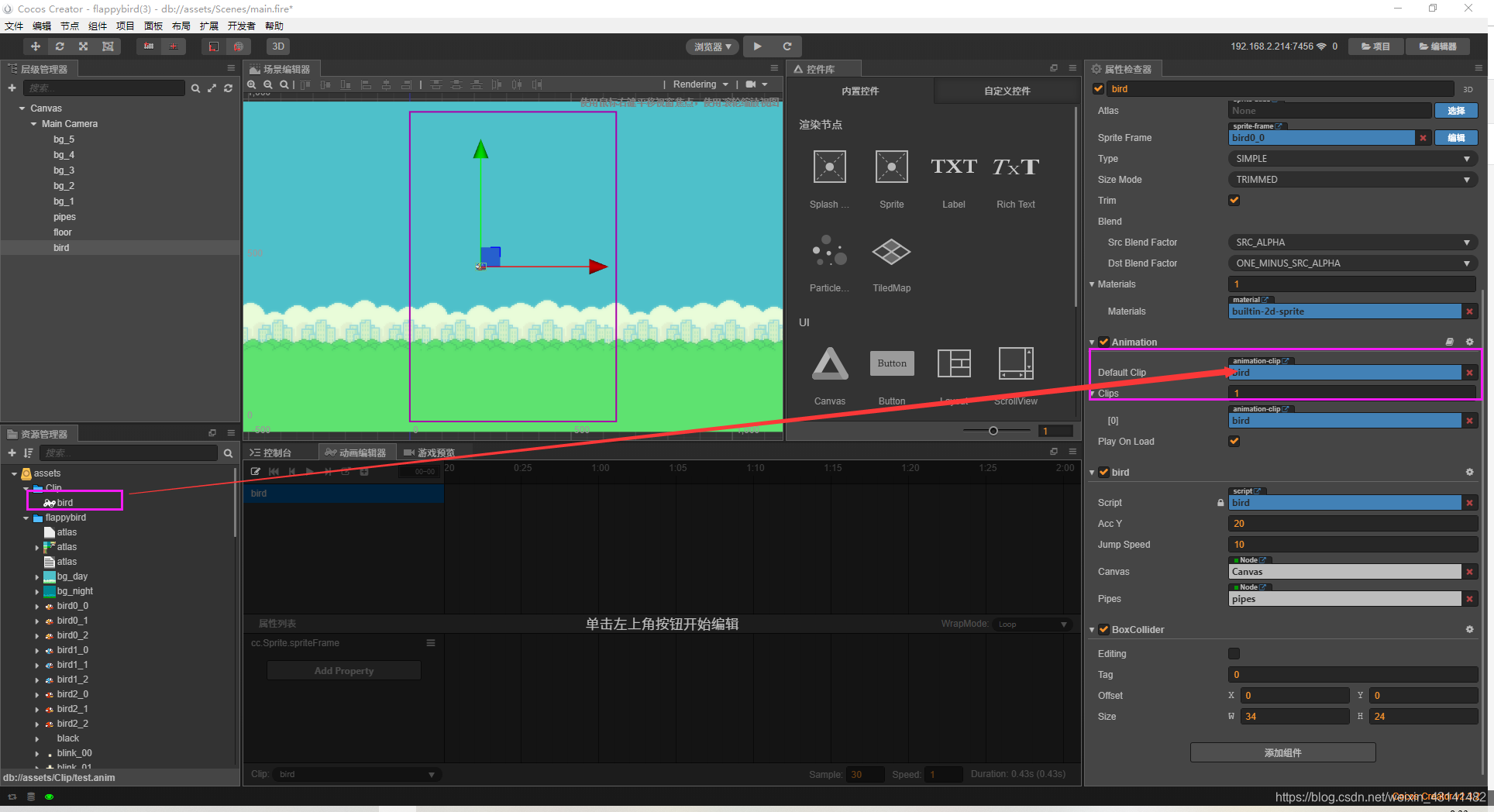
新建完成后,先把bird节点上Animation组件的Default Clip设置为刚刚我们新建的Clip,将你新建的Clip文件拖入这个框下:

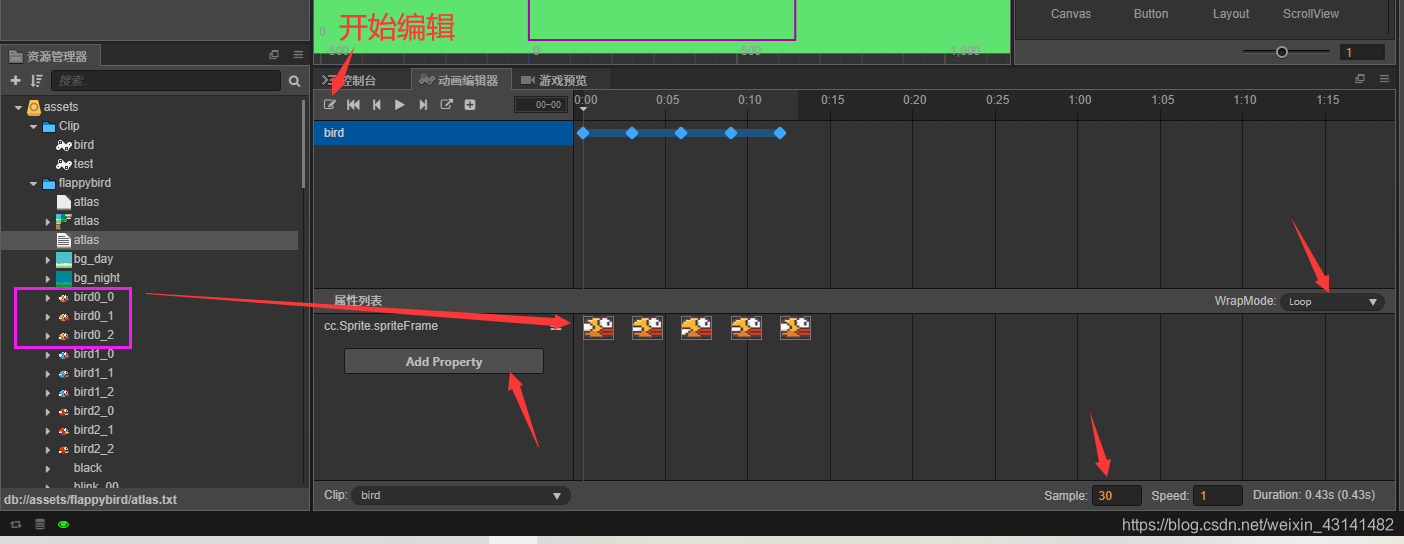
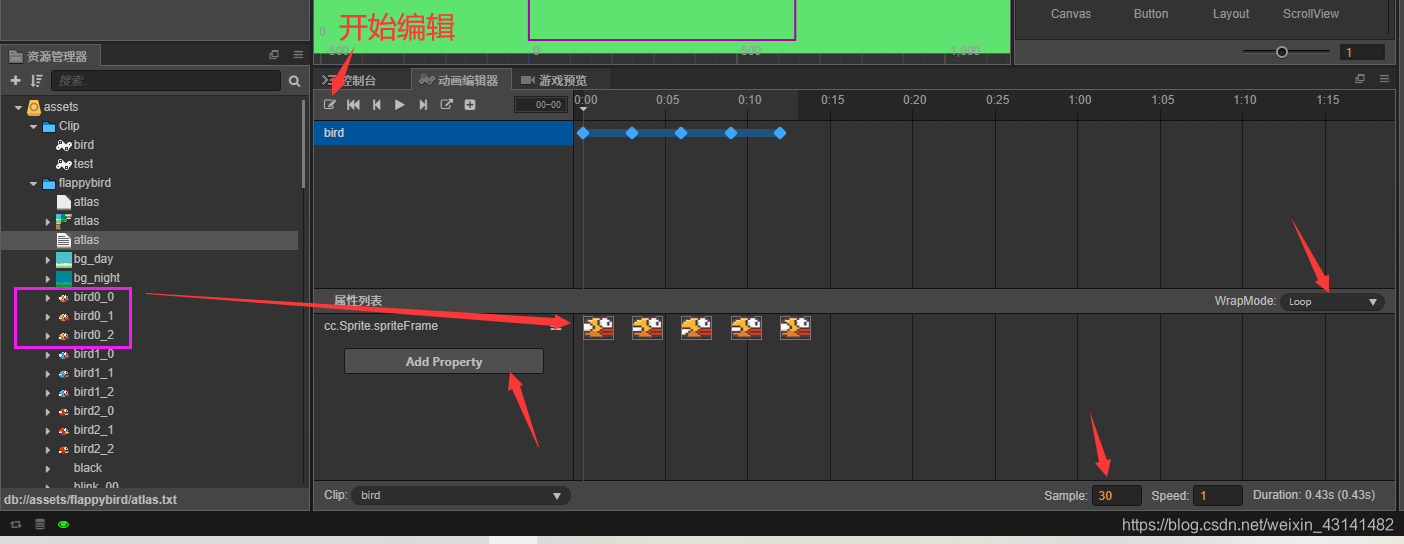
然后就可以开始编辑动画了,先点左上角的按钮开始编辑,然后在属性列表下的add property按钮中选择
cc.Sprite.spriteFrame,在资源管理器中将bird0_0-2每隔三帧拖入属性列表,形成拍翅膀的动画,在WrapMode中选择loop,循环播放动画,在Sample中设置为30(30帧为一秒,应该是)。这边的设置用文字描述有点复杂,后面我可能会录成视频,有需要请关注公众号,届时会提醒。

设置碰撞
游戏中,需要检查像素鸟和水管,还有地板的碰撞,cocosCreator中内置了一套碰撞系统。
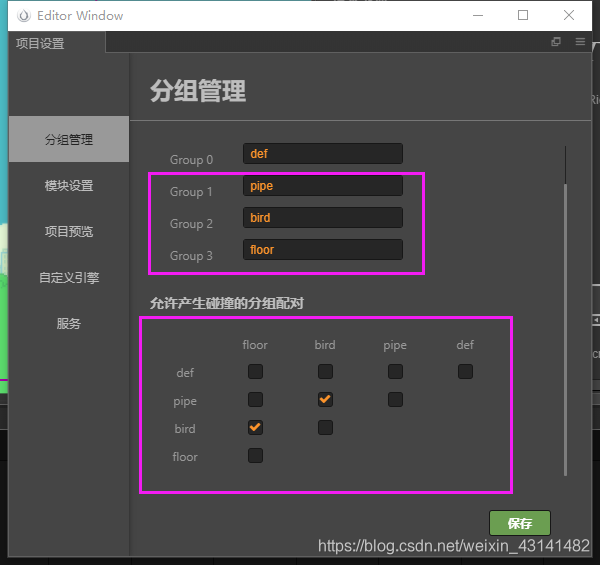
首先我们需要设置碰撞的分组。点击项目-项目设置:

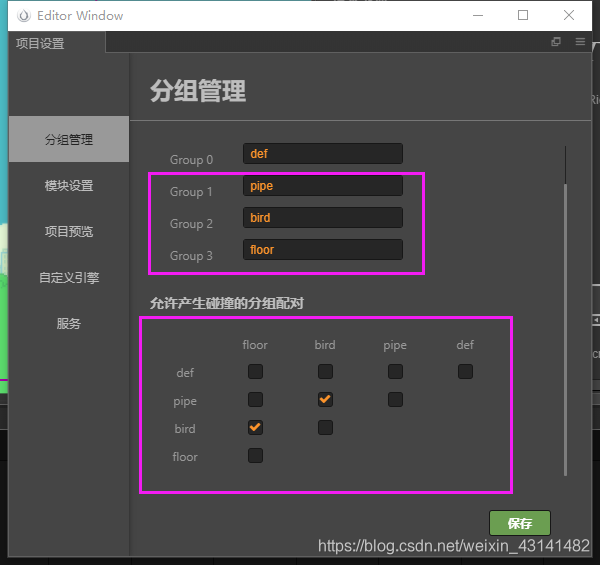
里面有个分组管理,默认是一个默认的分组,不需要动他,这边我们需要三个分钟,一个是像素鸟的分钟,一个是水管分组,最后一个地板分组,新建好之后,下面就会有分组配对的设置,x轴上的分组和y轴上的分组交叉处若有打勾,则会产生碰撞,这个游戏按下图设置即可:

设置好后点击保存,然后我们需要设置节点的分组与碰撞范围。
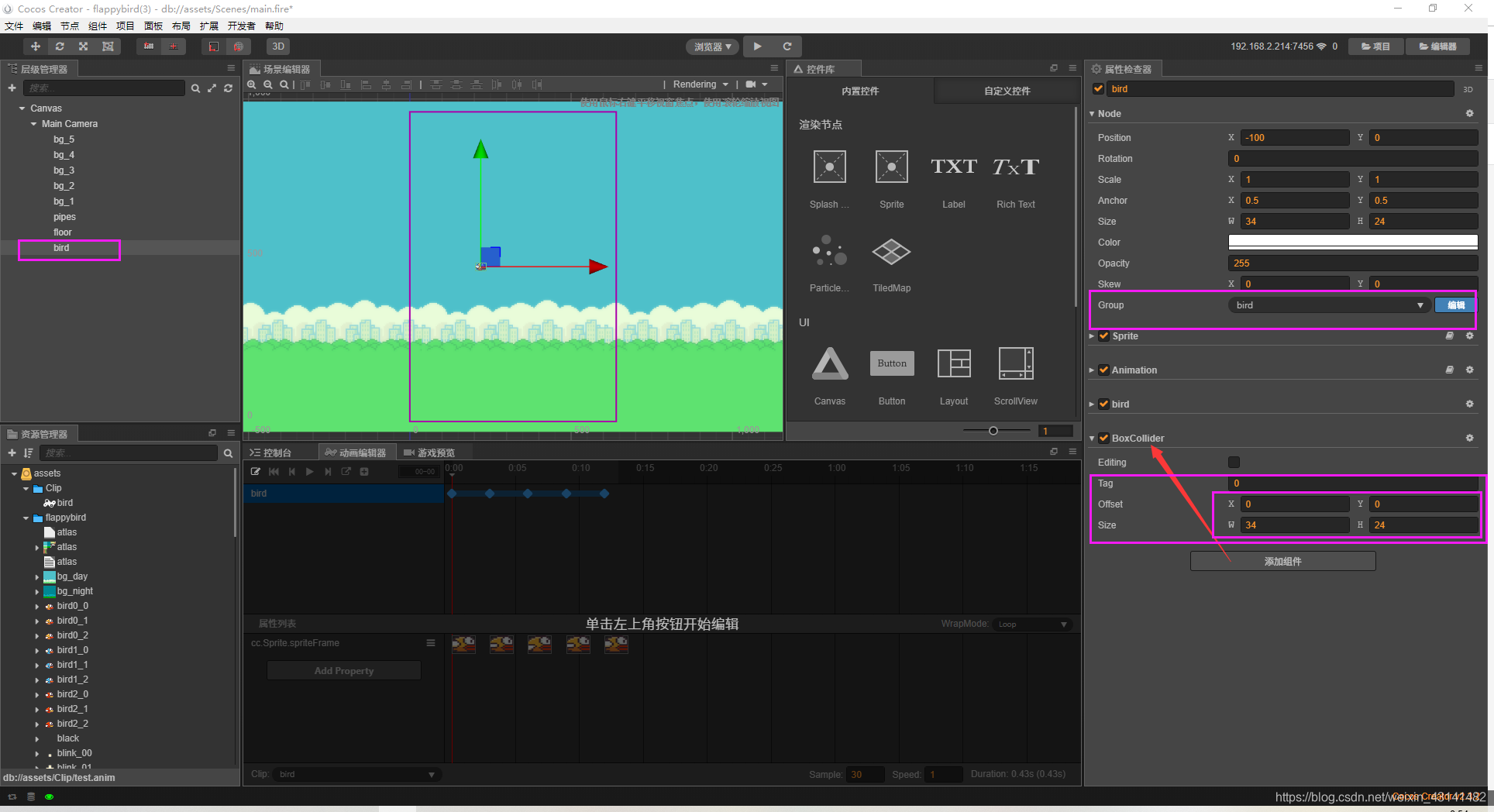
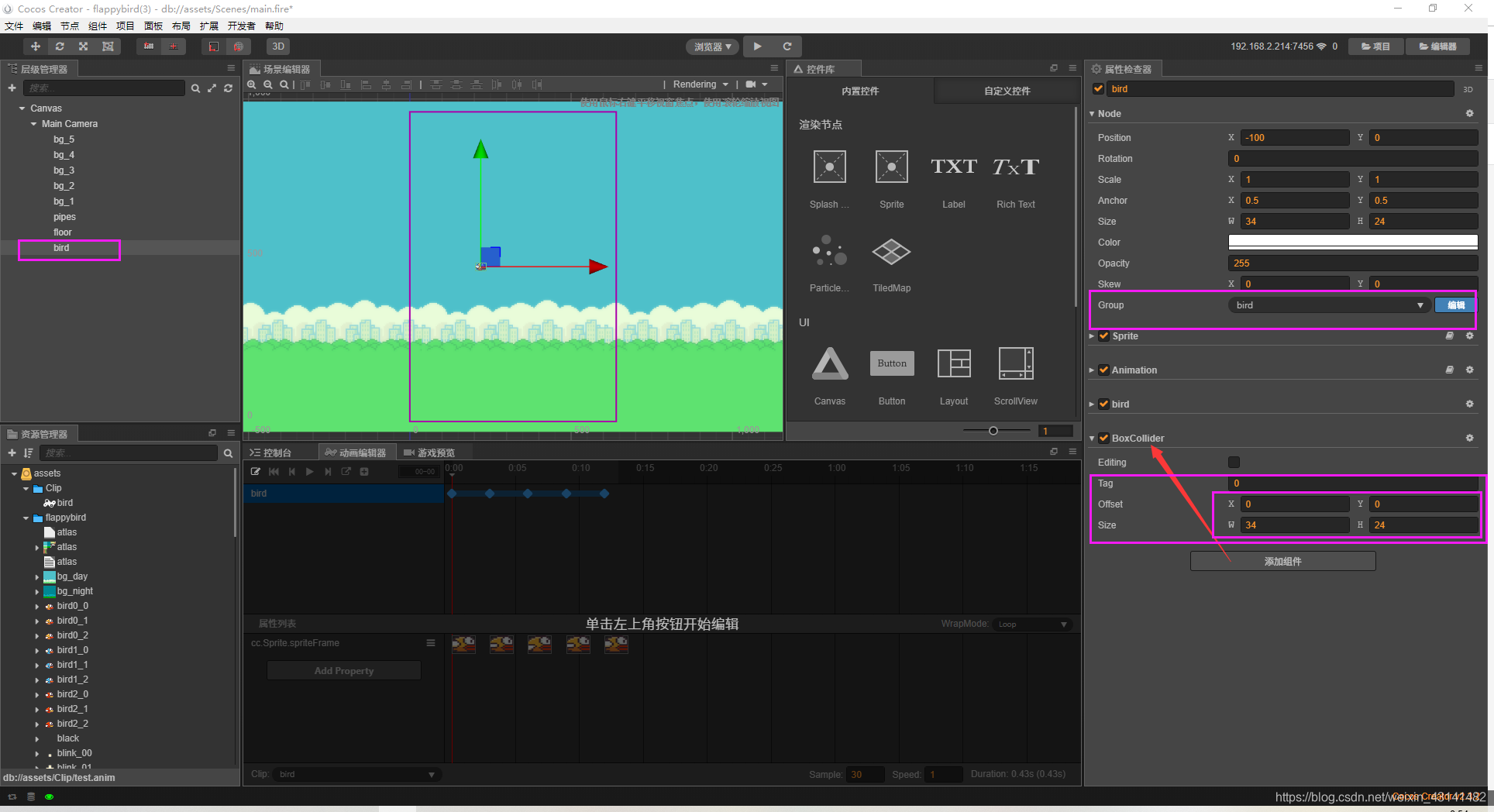
点击bird节点,在group中设置为bird,点击添加组件,选择碰撞组件中的BoxCollider,值为下:

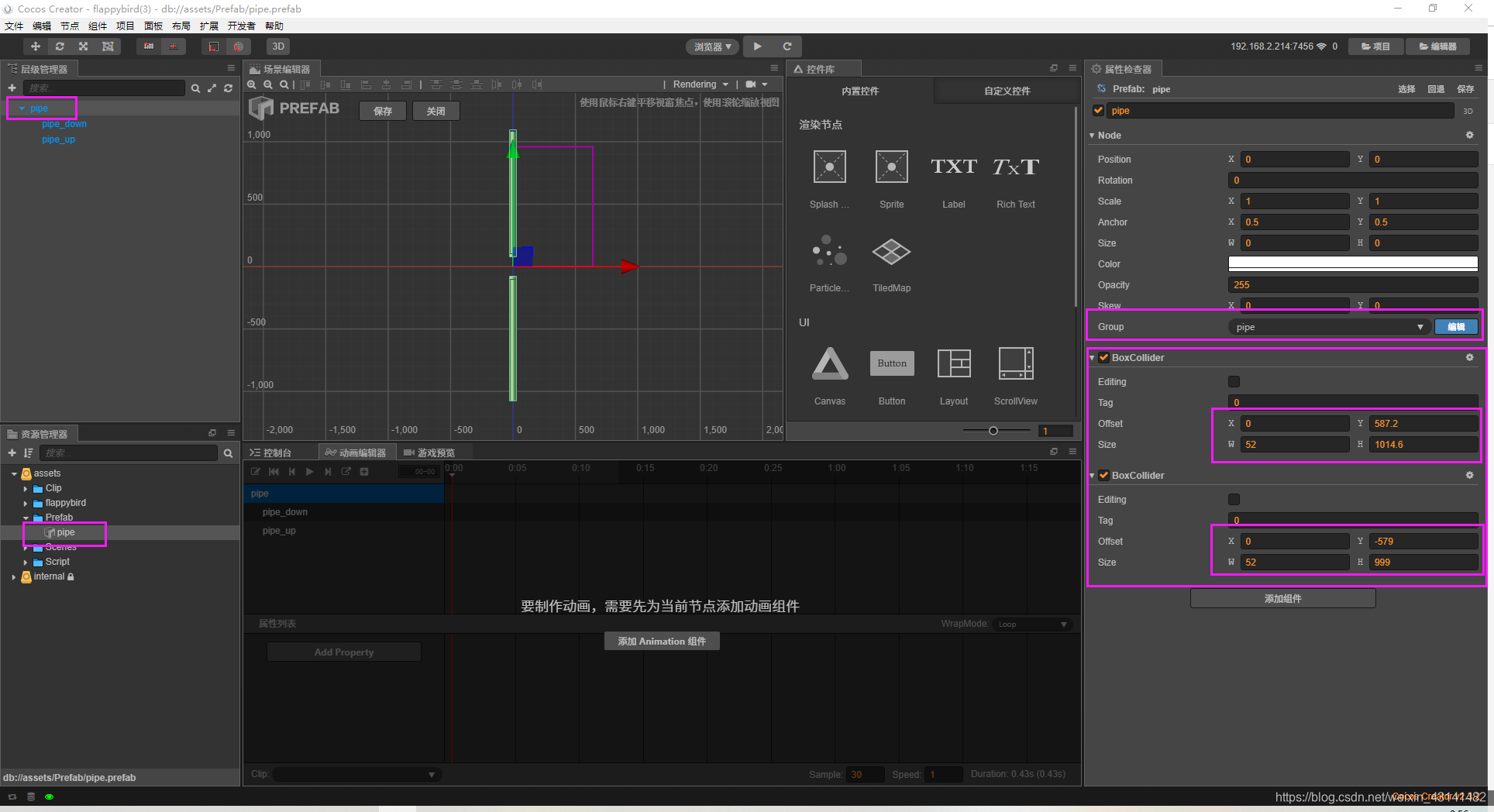
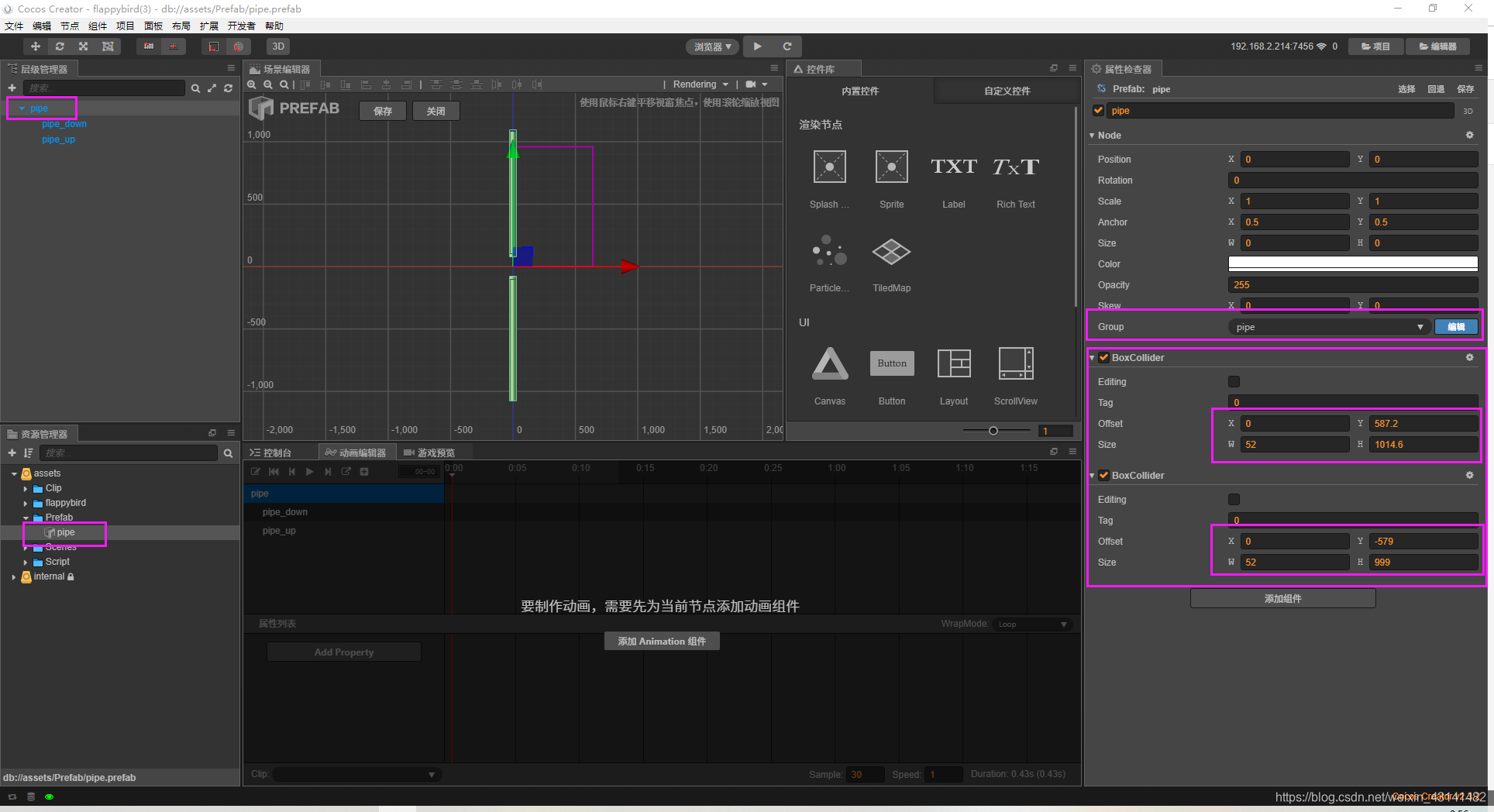
在资源管理器中双点我们之前保存的pipe预制,层级管理器中选择pipe,Group选择pipe,添加两个BoxCollider组件,值如下:

设置好后ctrl+s保存,双击资源管理器中的Scenes文件夹下的main回到主场景,若有弹窗点击保存即可。
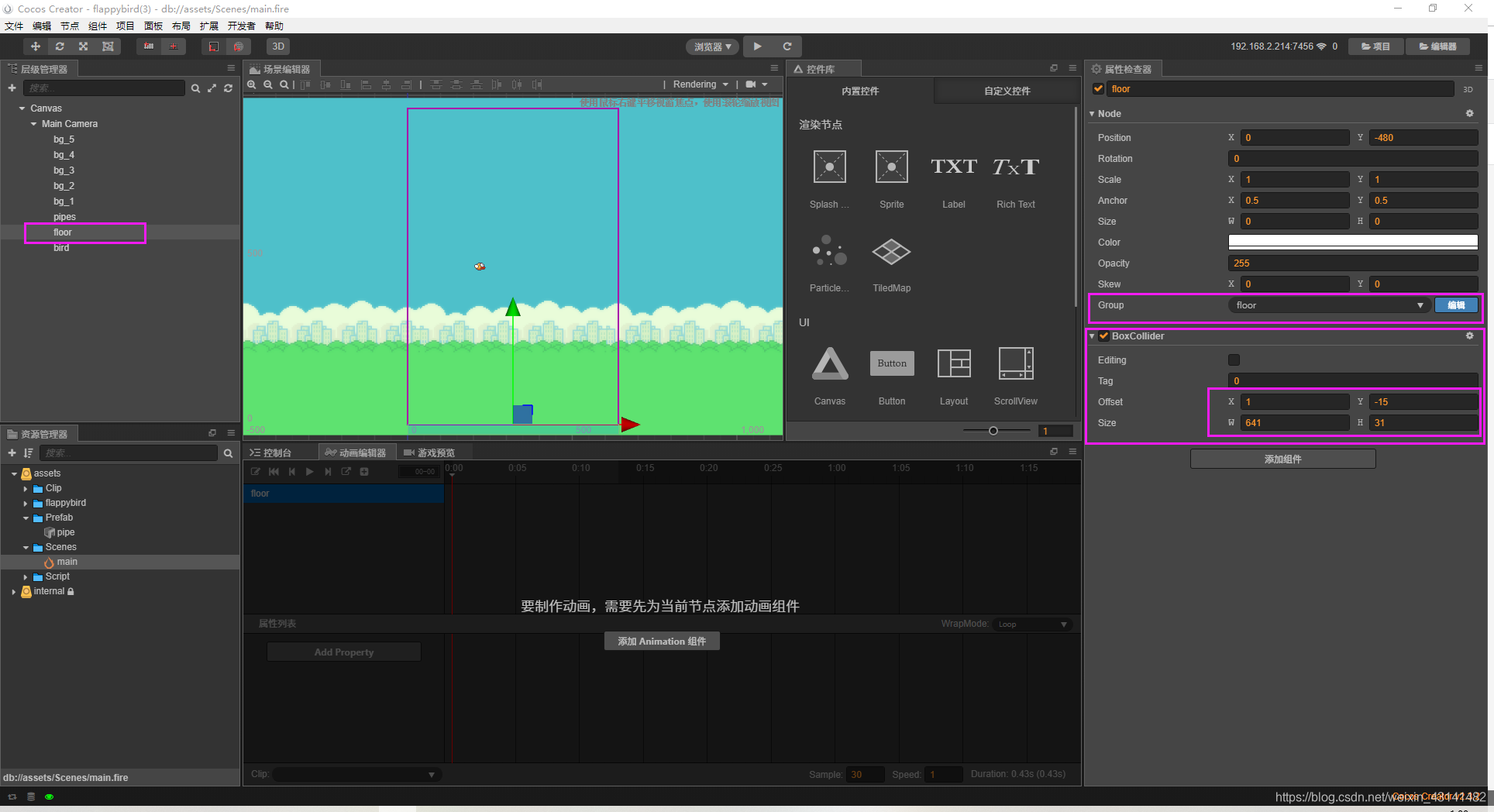
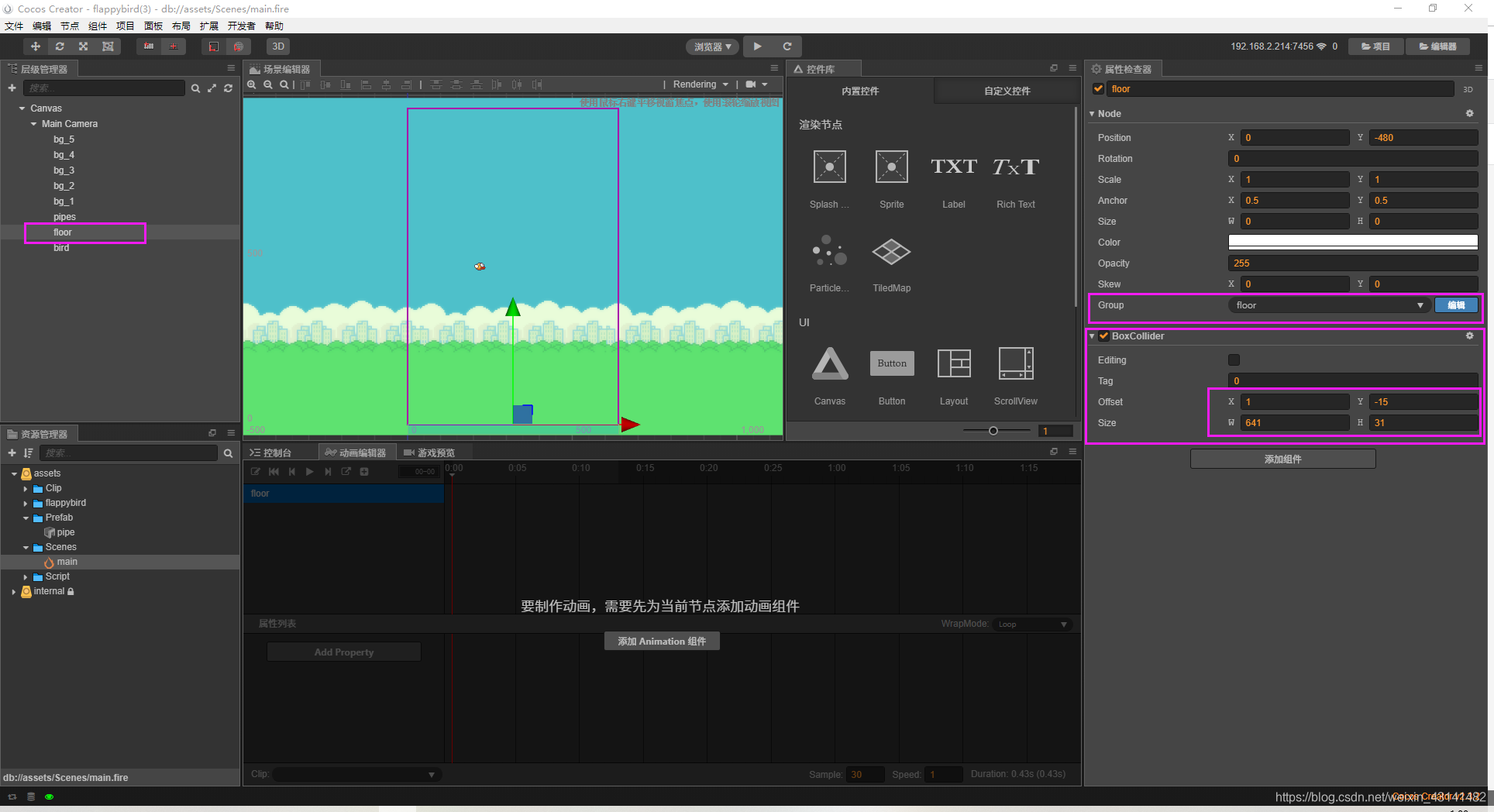
最后设置地板的碰撞,在main camera中新建一个floor空节点,group中设置为floor,添加一个BoxCollider组件,值如下:

碰撞整好了,后面写脚本就行了。
编写主角脚本
在Scripe文件夹下新建一个bird的Javascripe脚本文件。
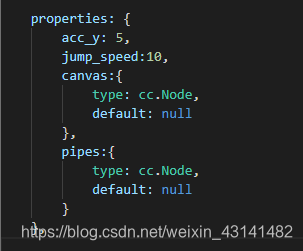
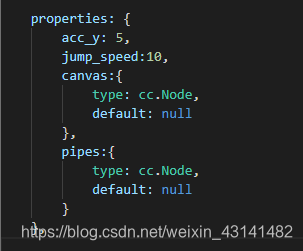
properties中写这些:

acc_y代表的是y轴方向的加速度,也就是游戏中的重力加速度,用于控制像素鸟下坠;jump_speed是像素鸟跳跃时的速度,默认为10,canvas是用于引入最外层节点的,用于判断玩家点击事件;pipes是所有pipe的父节点,这个脚本中用于初始化水管。
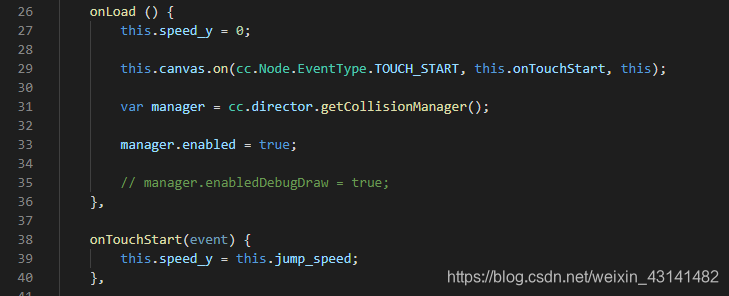
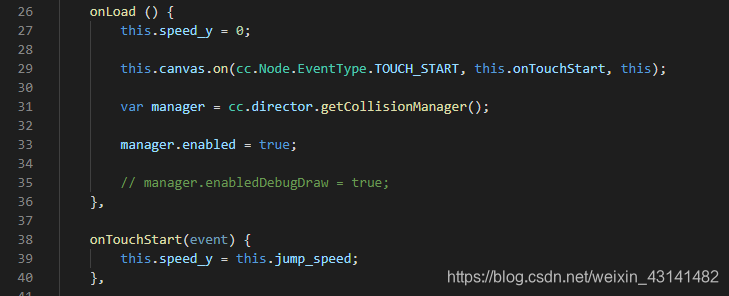
在onLoad中写:

27行用于初始化速度,29行用于在canvas中注册一个点击事件,这个事件会触发这个脚本的onTouchStart函数,31和33行启用了碰撞系统,cocos默认关闭,需要我们在需要碰撞的地方自行开启。38到40行则是对用户点击事件的处理,这边是把像素鸟的y轴速度直接设置为了跳跃速度。
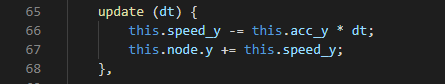
在update函数中:

这个函数用于实时更新节点的位置,节点位置受到速度的影响,速度又收到加速度的影响,这是简单的物理知识。
在脚本最后添加一个onDestroy函数:

这个函数用于注销检测点击事件。
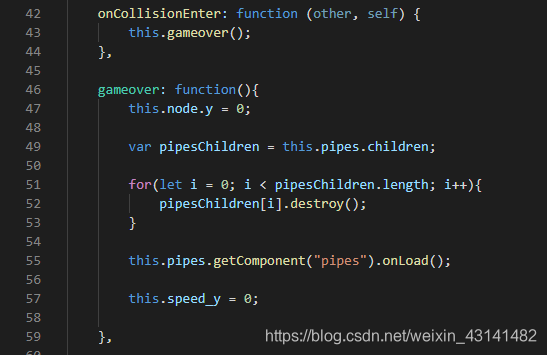
在脚本后面再添加两个函数,分别是onCollisionEnter和gameover:

onCollisionEnter是进入碰撞时触发的函数,这个函数中只执行了gameover函数,gameover函数中执行了一些初始化的操作,试像素鸟一碰撞就会被重置。
完整代码如下:
cc.Class({
extends: cc.Component,
properties: {
acc_y: 5,
jump_speed:10,
canvas:{
type: cc.Node,
default: null
},
pipes:{
type: cc.Node,
default: null
}
},
onLoad () {
this.speed_y = 0;
this.canvas.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
var manager = cc.director.getCollisionManager();
manager.enabled = true;
},
onTouchStart(event) {
this.speed_y = this.jump_speed;
},
onCollisionEnter: function (other, self) {
this.gameover();
},
gameover: function(){
this.node.y = 0;
var pipesChildren = this.pipes.children;
for(let i = 0; i < pipesChildren.length; i++){
pipesChildren[i].destroy();
}
this.pipes.getComponent("pipes").onLoad();
this.speed_y = 0;
},
start () {
},
update (dt) {
this.speed_y -= this.acc_y * dt;
this.node.y += this.speed_y;
},
onDestroy(){
this.canvas.off(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
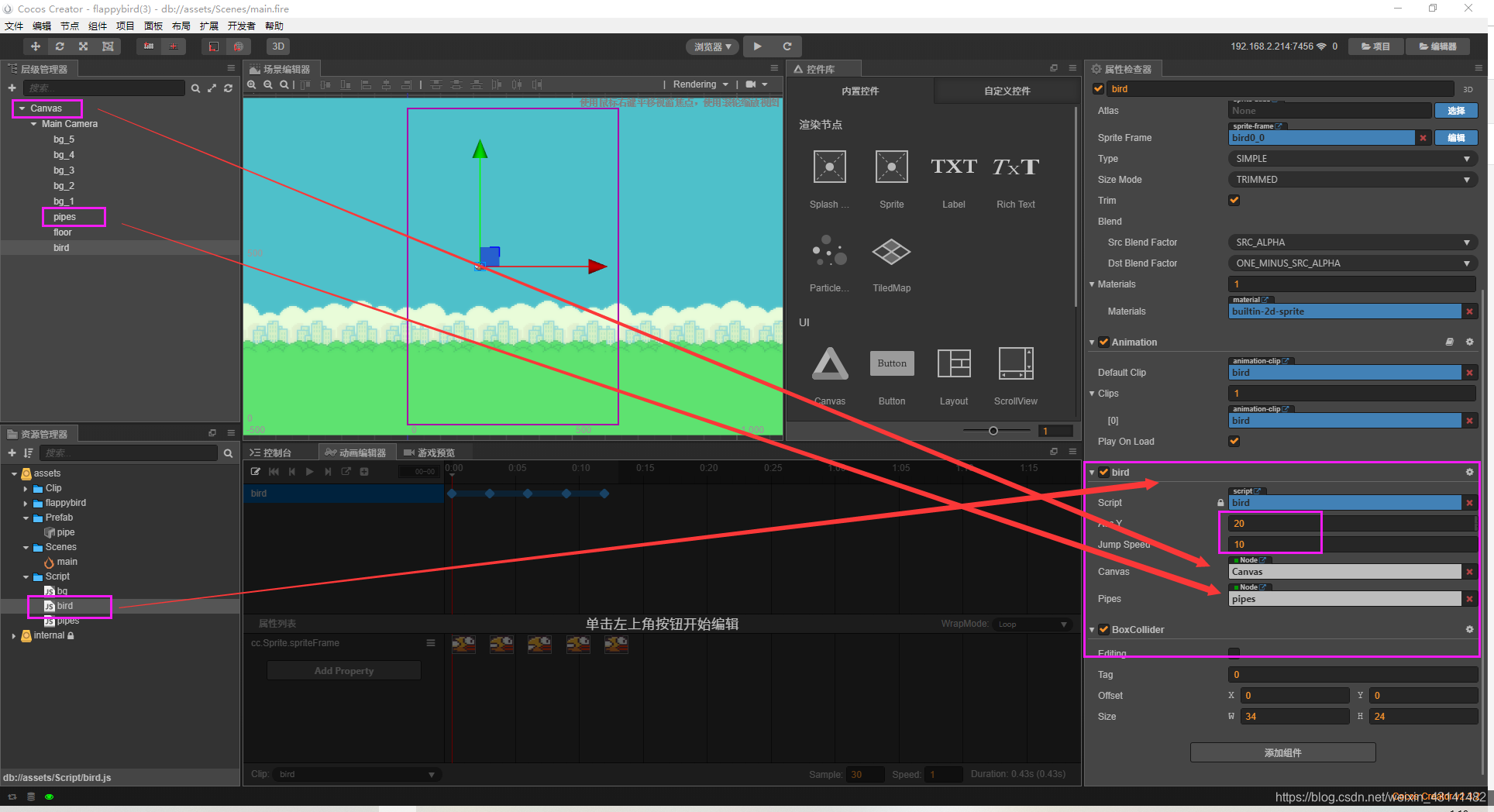
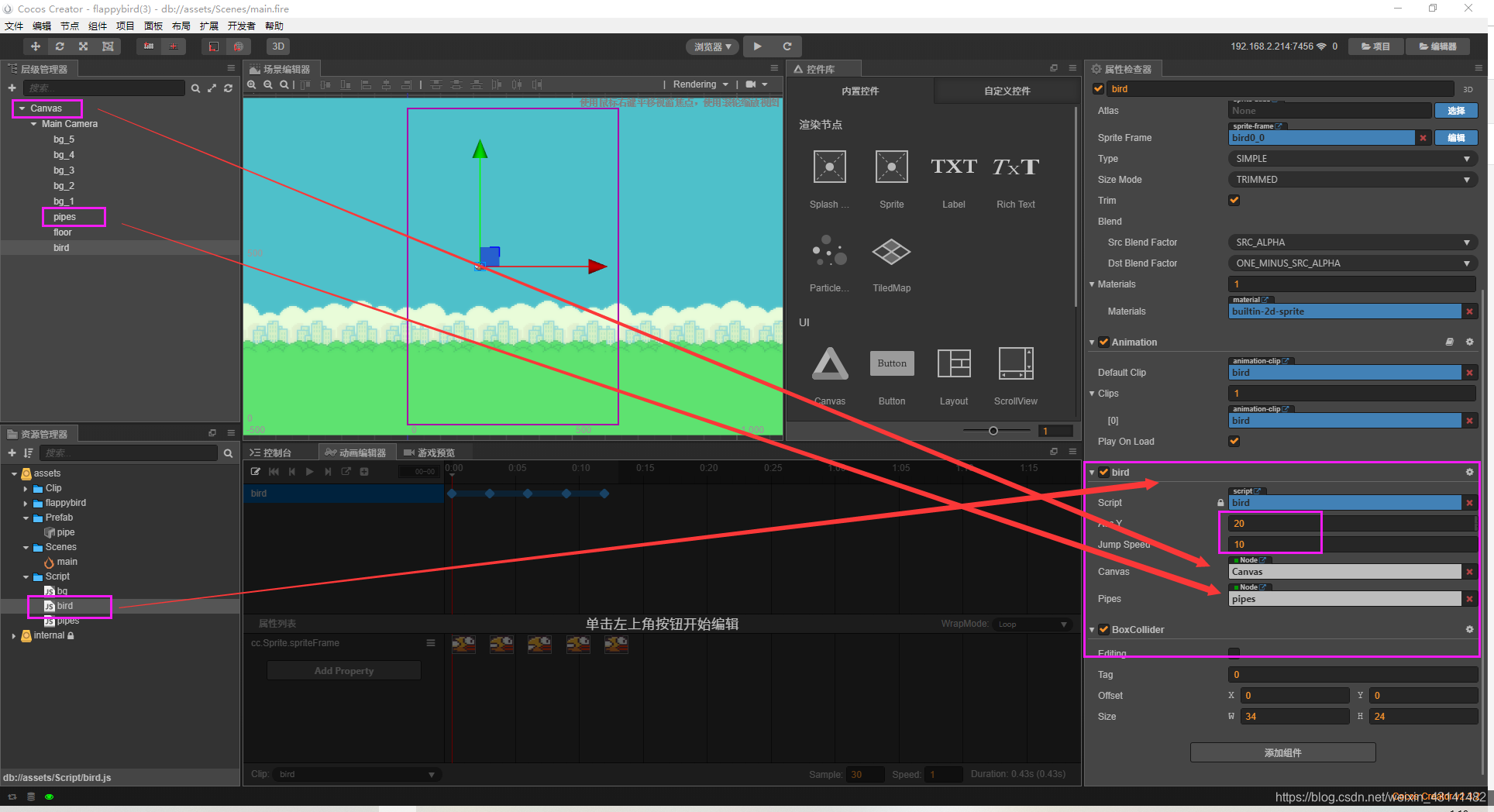
保存后回到CocosCreatro,将bird的脚本挂至bird节点上,配置bird脚本的属性:

配置好后点击小三角就可以再页面中运行了。
小游戏的主要逻辑已经全部完成,如果有时间的话我会继续将声音,得分,开始按钮之类的加上,可以关注公众号,如果有更新,会在上面推送。
这个目前完成的部分已经打包成了apk可以在手机中试玩运行,在公众号中可以获取到(发送FlappyBird)