专栏名称: SegmentFault思否
| SegmentFault (www.sf.gg)开发者社区,是中国年轻开发者喜爱的极客社区,我们为开发者提供最纯粹的技术交流和分享平台。 |
今天看啥
微信公众号rss订阅, 微信rss, 稳定的RSS源
目录
相关文章推荐

|
赛尔实验室 · “巧板 2.0” ...· 昨天 |

|
程序猿 · AI编程语言Mojo正式开源标准库,宣称比P ...· 3 天前 |

|
OSC开源社区 · 深入理解Transformer技术原理· 3 天前 |

|
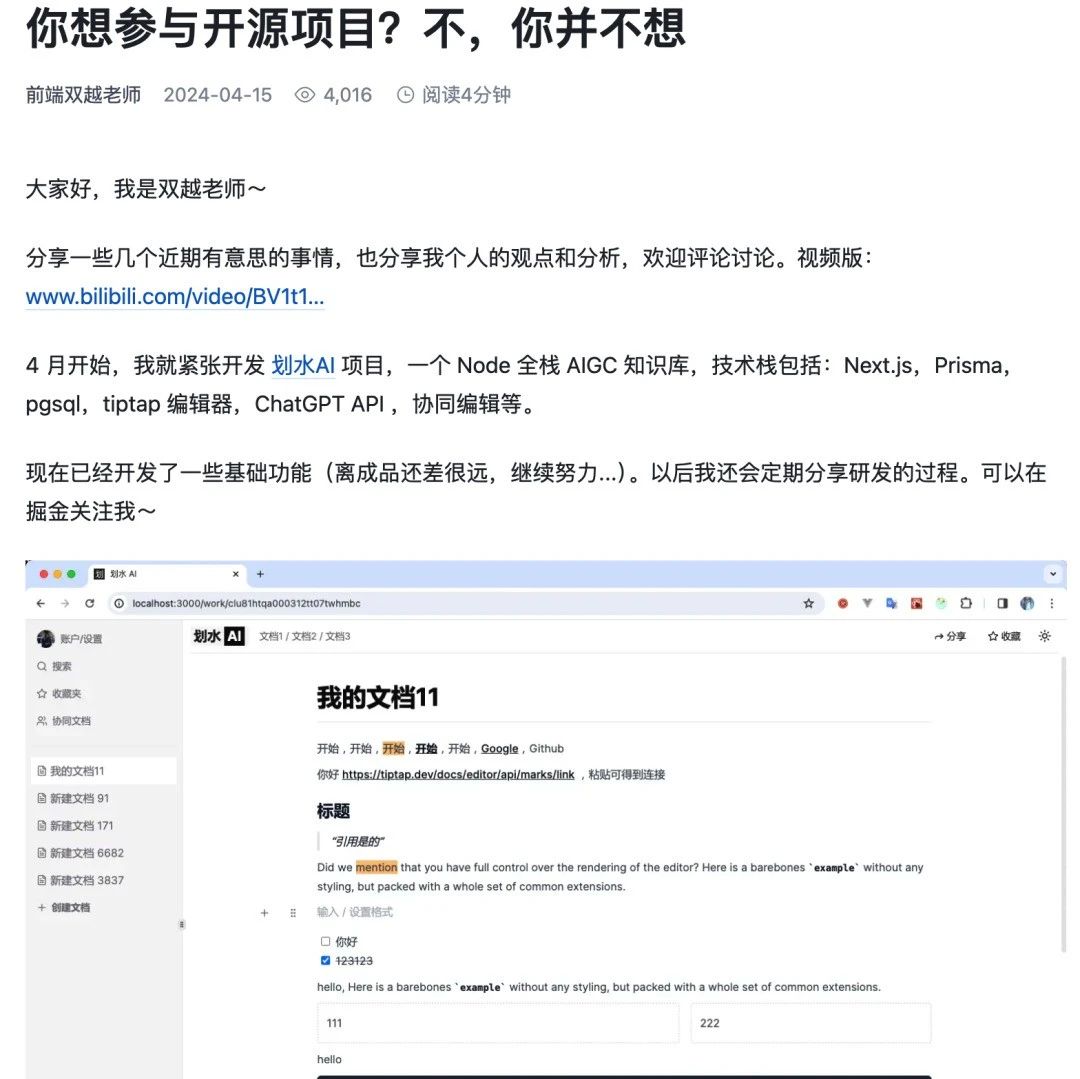
OSC开源社区 · 什么开源PUA大师语录:“你想参与开源项目? ...· 3 天前 |
推荐文章

|
OSC开源社区 · 深入理解Transformer技术原理 3 天前 |

|
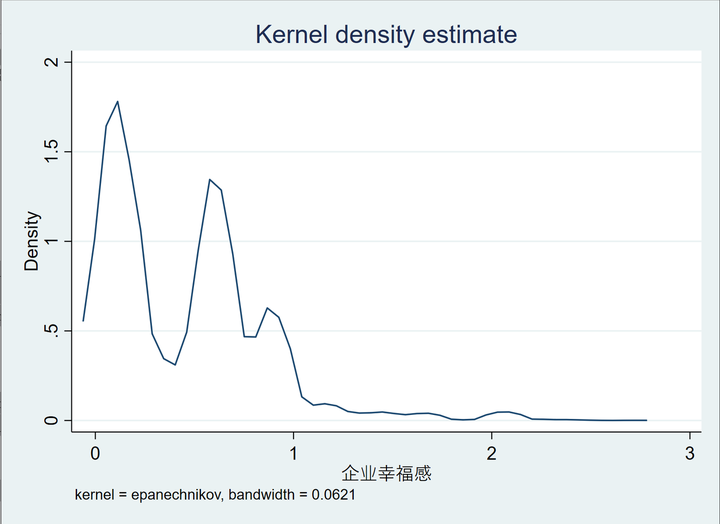
Stata与R学习 · Stata学习:如何构建企业幸福感变量? 8 月前 |

|
美柏医健 · 直播预告 | 2021年生物医药投融资市场回顾及展望 1 年前 |

|
环球时报 · 突发!四川雅安十余人失联,已有遇难者 2 年前 |

|
笔记侠 · 消费的商业逻辑:从货找人,到人找货 3 年前 |

|
会飞的大侠 · 借用原创,抢占排名,seo小项目一枚... 4 年前 |


