专栏名称: 前端早读课
| 我们关注前端,产品体验设计,更关注前端同行的成长。 每天清晨五点早读,四万+同行相伴成长。 |
今天看啥
微信公众号rss订阅, 微信rss, 稳定的RSS源
目录
相关文章推荐

|
前端早读课 · 【早说】三角戏剧模型· 20 小时前 |

|
前端早读课 · 【第3249期】鲁班-58房产低代码平台设计与实践· 20 小时前 |

|
前端早读课 · 【招聘】上海联泰科技招前端工程师· 昨天 |

|
前端早读课 · 【招聘】北京创客贴智能化工具研发组招前端工程师· 4 天前 |

|
前端早读课 · 【早说】重建人际关系· 5 天前 |
推荐文章

|
前端早读课 · 【早说】三角戏剧模型 20 小时前 |

|
前端早读课 · 【第3249期】鲁班-58房产低代码平台设计与实践 20 小时前 |

|
前端早读课 · 【招聘】上海联泰科技招前端工程师 昨天 |

|
前端早读课 · 【招聘】北京创客贴智能化工具研发组招前端工程师 4 天前 |

|
前端早读课 · 【早说】重建人际关系 5 天前 |

|
央视新闻 · 早啊!新闻来了〔2021.01.02〕 3 年前 |

|
草花堂 · 谈崩了,美经济现破裂声?美元蜂拥入中国! 3 年前 |

|
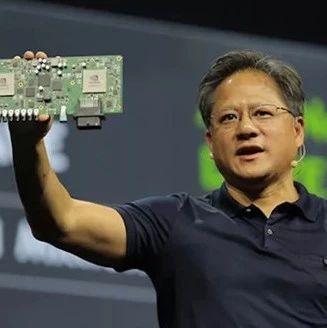
半导体芯闻 · 记中国AI英雄风云榜大师奖得主:“图形皇帝”黄仁勋 5 年前 |



